

![]()
こんにちは。パブリテック事業部のプロダクト担当、野辺です。
さて今回は「いまさら聞けないマークダウン(記法)」と題しましてマークダウンって何?というのを解説していきたいと思います。
そもそもマークダウンとは?
事の発端は、先日LoGoフォームにマークダウンを取り入れようかといった話があり、その際にメンバーの1人から「そもそもマークダウンって何なんでしょう?」と聞かれたことに始まります。
実際に書いたり、使ってみることはできるのですが、いざ言葉で説明しようとするとうまく出てこず、ウィキペディアさんに頼ってみました。
「文書を記述するための軽量マークアップ言語のひとつである」とありました。
うん、では「(軽量)マークアップ言語」とはなんでしょう?
「視覚表現や文章構造などを記述するための形式言語である」とありました。
つまり、マークダウンとは
「文書を記述するための視覚表現や文章構造などを記述するための軽量な形式言語のひとつである」
ますますわかりません。。。
マークダウンってこういうもの
具体例で説明してみます。
マークアップ言語の代表的なものでhtmlがあります。
例えば
<h1>私の好きなもの</h1>
私は<b>ゲームが好き</b>です。といった文章があったとします。
もしhtmlをご存じの方がこれを見たら
「h1で囲っている部分が見出しにあたるんだな」とか
「bで囲った部分は太字になるからそこを強調したいんだろうな」とか
そういった理解をします。
ただの文字列にこういった視覚表現(太字など)、文章の構造(見出しなど)などの意味を付けることがマークアップ言語というわけです。
これをさらにシンプル(軽量)にしたものが「軽量マークアップ言語」となり、その1つが「マークダウン」となるわけです。
マークダウンでは先ほどのhtmlをこう書きます。
# 私の好きなもの
私は *ゲームが好き* です# や * などシンプルな記号で見出しや協調を表しています。
これが「軽量」と呼ばれる所以です
マークアップ言語が使われている理由
htmlやマークダウンなどマークアップ言語は、書く側だけでなく見る側もその言語を知っていないと伝わりません。
そこでマークアップ言語を解釈する(読み取って視覚効果を実際に表示する)ツールが出てきました。IEやChromeといったブラウザです!
ブラウザは「インターネットにつなぐもの」や「検索できるもの」・・・ではなくて、html(マークアップ言語)を解釈して表示するツールなのです!
ブラウザの登場により、見る側にhtmlの知識が無くても、実際の視覚効果が表現された形でその文章を見ることができるようになり、見る側のハードルはグッと下がりました。
更に書く側のハードルも下げるために、GitHubやBacklogなど一般のWebツールでは、マークアップ言語の中でも軽量(=簡単)な「マークダウン」が使われるようになっていきました。
じゃあ簡単なマークダウン(軽量マークアップ言語)だけ残して、html(マークアップ言語)は無くてもいいんじゃない?と思うかもしれませんが、そうもいきません。
マークダウンはあくまで軽量化したものなので、マークアップ言語の全てを表現することができないのです。
日本語で例えるなら、よく使う「あ行」とか「か行」だけにして「わ行」や「ぱ行」などは省いてしまおう!みたいな考え方なので、当然マークダウンだけだと表現しきれないことも出てくるわけです。
そのためブラウザでは「html」などのマークアップ言語を使い、機能は最低限だけど書きやすさを重視したい場合にのみ「マークダウン」などの軽量マークアップ言語を使うわけです。
ちなみに本サイトは、機能を重視した形(軽量ではない)のマークアップ言語で書いています・・・
マークダウン使ってみよう!
というわけで、マークダウンを使ってみましょう。
▼見出し
| 入力 | 表示 | |
|---|---|---|
 |
⇒ |  |
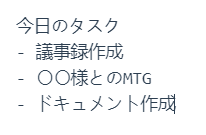
▼箇条書き
| 入力 | 表示 | |
|---|---|---|
 |
⇒ |  |
▼リンク
| 入力 |  |
|---|---|
| 表示 |  |
▼改行
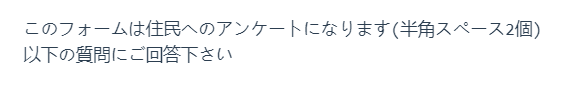
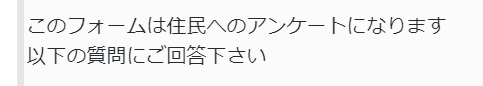
| 入力 |  |
|---|---|
| 表示 |  |
※ わかりにくいかもしれませんが、マークダウンでは「改行」も1つのマークアップ言語と考えられています。そのため普通に改行しただけではダメで、前の文章の最後に半角スペースが2つ必要になります
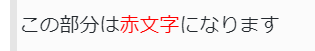
▼色付け
| 入力 |  |
|---|---|
| 表示 |  |
※ 色付けは本来マークダウンには存在しない機能です。ただ色を変えたいという要望が強い場合に無理やりここだけマークアップ(html)を取り入れているツールもあります
ここでマークダウンを知っている方でも「あれ?私の知っている書き方とちょっと違う」と思われる部分あるかもしれません。。
それもそのはず、マークダウンは1つではありません!
サイトごとの都合であったり、色付けはマークダウンには本来無いため、無理やりhtmlを取り入れたりと・・・日本語で言う方言みたいなものですかね。
というわけで以上「いまさら聞けないマークダウン(記法)」でした!
・・・とりとめない文章になってしまって失礼いたしました。
